3 min read
Why I migrated my blog publication from Next.js to Astro
After Astro released version 3.0, I was excited to try out the new features and decided to rebuild my website with Astro. Let me share my experiences and the issues I encountered.
Rebuilding the blog with Astro was a remarkably smooth experience. Let’s explore the reasons why I decided to make the move to Astro.
Content focused
Astro was designed for building content-rich websites. This includes most marketing sites, publishing sites, documentation sites, blogs, portfolios, and some ecommerce sites.
My previous experience with Next.js showed me that it is more of an app-focused framework. The fact that it uses React as the default library and ships HTML with redundant JavaScript gave me another reason for migration.
Fast by default
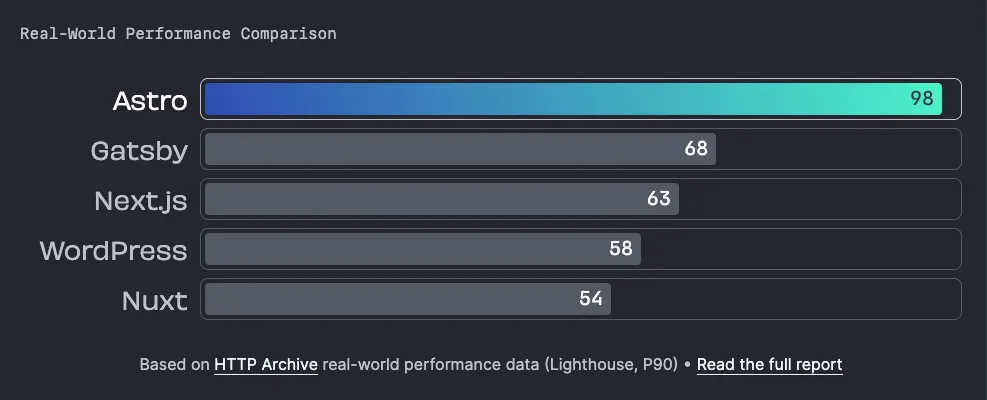
Good performance is always important, but it is especially critical for content-focused websites. It has been well-proven that poor performance loses you engagement, conversions, and money.

Astro showcases incredible comparisons on their website, so it piqued my interest to give it a try and verify if it’s as impressive as they claim.
Astro 3.0

It was one of the main reasons. The features that were introduced were so exciting to try, and the actual experience turned out to be incredibly smooth. Let me highlight some of them.
View transitions
In modern web development, it’s still challenging to manage view transitions, particularly for statically generated publications. However, after the introduction of the ViewTransitions API in Chromium-based browsers, this task has become more manageable.
The way Astro implemented this feature makes it remarkably easy to use.

Image optimization
Next.js optimizes images on-demand, as users request them (not at build time). And this is annoying. I wrote about my experience of optimizing images in Next.js.
Astro works here like a charm, you just use the <Image /> component everywhere and that’s it.
JSX support
The reason I typically dislike learning new frameworks is their tricky template syntax. It was a pleasant surprise for me to discover that Astro uses JSX, and it was incredibly smooth to employ it throughout.
With the added HMR enhancements for JSX in version 3.0, it further improved the developer experience.
Content collections
I was surprised to see Content collections in Astro. It represents the most effective method for organizing and authoring content within any Astro project. They serve to structure your documents, validate frontmatter, and offer automatic TypeScript type-safety for all your content.
In Next.js for these particular goals I used Contentlayer. But it’s still on beta and has issues I outlined here.
Framework agnostic
It was also important for me to have the flexibility of not being tied to any specific framework while managing my publication because I like to experiment extensively. The concept of Astro Islands is precisely what I need.
Wrapping up
I successfully managed to address all aspects of publication with Astro without encountering any blockers. I am planning to write blog posts about each aspect, complete with code examples. Follow me on Twitter for updates.